前段时间,微软终于开源了其广受关注的命令行 — PowerShell,并推出了支持多个平台的版本。之前,由于工作原因,整理了一份PowerShell的Cheatsheet,它就像一个字典一样,方便使用过程中的一些基本内容查阅。如果你在使用PowerShell或者打算使用PowerShell,这不免为一份不错的简洁查阅手册。最近我重新整理了一下这份Cheatsheet,并把它分享到这里。
使用webpack命令行工具:webpack-dashboard
webpack-dashboard是用于改善开发人员使用webpack时控制台用户体验的一款工具。它摒弃了webpack(尤其是使用dev server时)在命令行内诸多杂乱的信息结构,为webpack在命令行上构建了一个一目了然的仪表盘(dashboard),其中包括构建过程和状态、日志以及涉及的模块列表。有了它,你就可以更加优雅的使用webpack来构建你的代码。
另外,它自开源以来短短半个月,就已经在github上收获了6000多枚star,足见人们对于提升开发工具的用户体验有着巨大的需求。

[译]如何调试JEST测试?
本文翻译自liusy182
Jest框架是facebook旗下一款单元测试框架,我个人十分喜欢它,因为它自动mock这一点十分强大。然而,当它遇到问题的时候,就会经常抛出一些模糊的调用栈信息。我在网上搜索尝试找到如何debug Jest测试的方法,却很难找到有用的信息。总之,它仍然还是一个比较新的测试框架。
Jest使用虚拟DOM来运行测试。这一点不同于Karma和Jasmine(它们是利用浏览器来运行测试的)。我觉得这就会给它带来一个很大的缺点:不能使用浏览器上的调试工具来调试Jest的测试。因此,我们需要借助于Node/V8引擎自带的调试器。Node默认的调试器是完全基于命令行形式的,类似于GDB - 虽然我从来就不是一个命令行调试的拥簇,但先还是解决这个问题吧。
[译]使用基于Babel的gulp
本文翻译自macr.ae
Babel是一个JavaScript转换编译器,它可以将ES6(下一代JavaScript规范,添加了一些新的特性和语法)转换成ES5(可以在浏览器中运行的代码)。这就意味你可以在一些暂时还不支持某些ES6特性的浏览器引擎中,使用ES6的这些特性 - 比如说,class和箭头方法。本文,我将围绕gulp和babel,介绍如何使用它们。
“使用基于Babel的gulp”其实可以有两种理解:一是使用Babel编写ES6语法的gulpfile;二是使用gulp来运行babel,让ES6编写的JavaScript代码转化成浏览器可以理解的JavaScript代码。这两种情况接下来我将一一介绍。
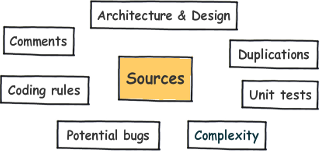
利用SonarQube实现代码静态扫描及问题总结
SonarQube(Sonar)是一个用于管理代码质量的开源平台。SonarQube目前已支持超过20种主流编程语言,它管理的代码质量主要涉及7个维度:架构与设计、重复、单元测试、复杂度、潜在的bug、代码标准、注释。

本文,笔者将围绕搭建SonarQube这样的代码质量管理平台这个主题展开,结合java代码实例一步步讲述具体的过程,其中涉及Sonar的下载安装、创建对应Mysql数据库以及运行和管理,并对实践过程中出现的一些问题进行了分析和解决。